面试题:前端换肤怎么做?
方法:使用css变量+sass变量+data-theme
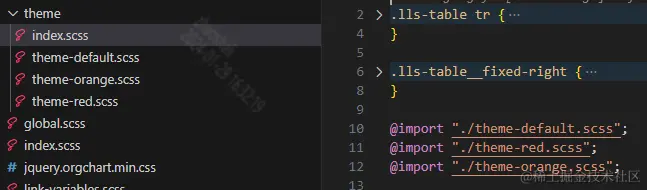
- 代码结构:

设计三套主题分别定义不同的变量(包含颜色、图标和图片)
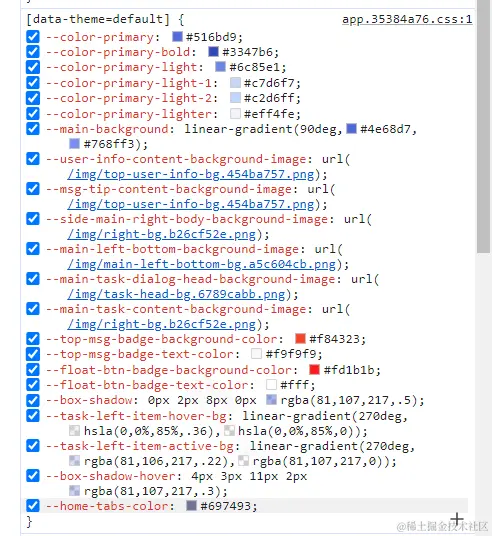
// theme-default.scss /* 默认主题色-合作蓝色 */ [data-theme=default] { --color-primary: #516BD9; --color-primary-bold: #3347B6; --color-primary-light: #6C85E1; --color-primary-light-1: #C7D6F7; --color-primary-light-2: #c2d6ff; --color-primary-lighter: #EFF4FE; --main-background: linear-gradient(90deg,#4e68d7, #768ff3); --user-info-content-background-image: url('../../assets/main/top-user-info-bg.png'); --msg-tip-content-background-image: url('../../assets/main/top-user-info-bg.png'); ... }// theme-orange.scss // 阳光黄 [data-theme=orange] { --color-primary: #FF7335; --color-primary-bold: #fe9d2e; --color-primary-light: #FECB5D; --color-primary-light-1: #FFDE8B; --color-primary-light-2: #fcdaba; --color-primary-lighter: #FFF3E8; --main-background: linear-gradient(90deg,#ff7335 2%, #ffa148 100%); --user-info-content-background-image: url('../../assets/main/top-user-info-bg-1.png'); --msg-tip-content-background-image: url('../../assets/main/top-user-info-bg-1.png'); ... }// theme-red.scss /* 财富红 */ [data-theme=red] { --color-primary: #DF291E; --color-primary-bold: #F84323; --color-primary-light: #FB8E71; --color-primary-light-1: #FCB198; --color-primary-light-2: #ffd1d1; --color-primary-lighter: #FFEEEE; --main-background: linear-gradient(90deg,#df291e 2%, #ff614c 100%); --user-info-content-background-image: url('../../assets/main/top-user-info-bg-2.png'); --msg-tip-content-background-image: url('../../assets/main/top-user-info-bg-2.png'); ... }把主题色的变量作为基础库的变量
$--color-primary-bold: var(--color-primary-bold) !default; $--color-primary: var(--color-primary) !default; $--color-primary-light: var(--color-primary-light) !default; $--color-primary-light-1: var(--color-primary-light-1) !default; $--color-primary-light-2: var(--color-primary-light-2) !default; $--color-primary-lighter: var(--color-primary-lighter) !default;App.vue指定默认主题色
window.document.documentElement.setAttribute('data-theme', 'default')data-theme会注入到全局的变量上,所以我们可以在任何地方获取定义的css变量

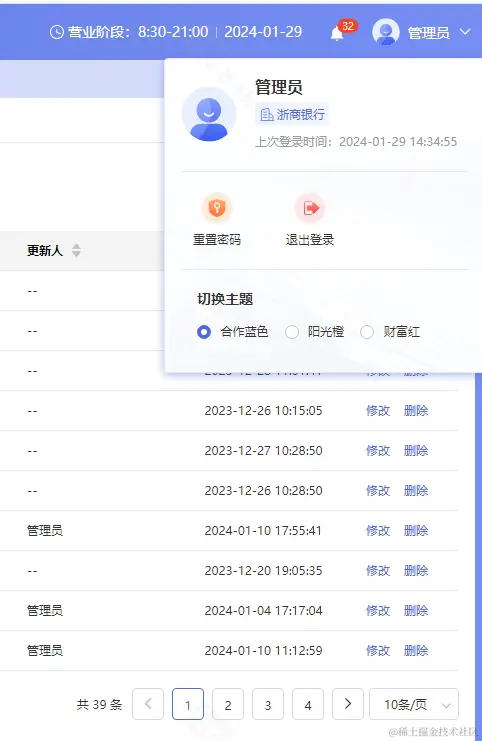
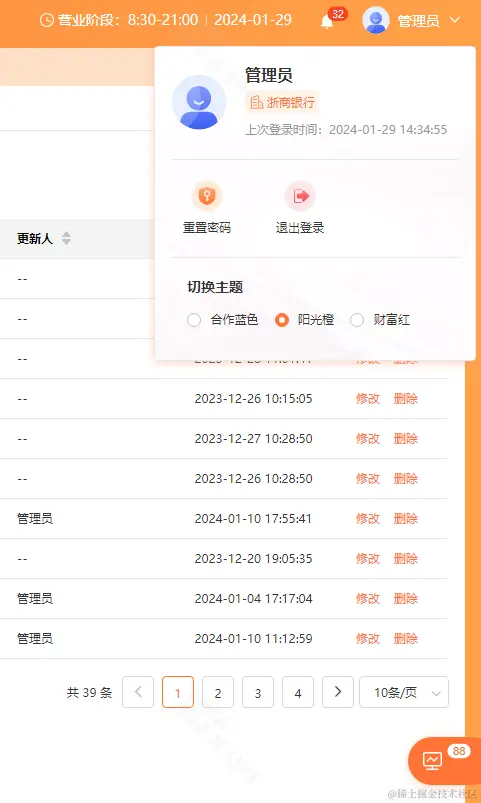
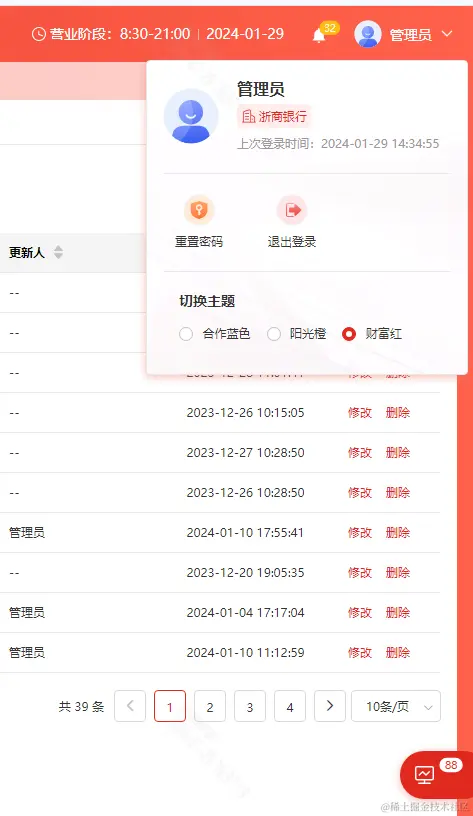
- 实现效果如下:



版权申明
本文系作者 @K 原创发布在前端面试题大全站点。未经许可,禁止转载。



暂无评论数据